Hai, Meskipun Laravel tidak menentukan praprosesor JavaScript atau CSS mana yang Anda gunakan, Laravel menyediakan titik awal dasar menggunakan Bootstrap, React, dan / atau Vue yang akan berguna untuk banyak aplikasi. Secara default, Laravel menggunakan NPM untuk menginstal kedua paket frontend ini.
Berikut langkah-langkah membuat Authentication :
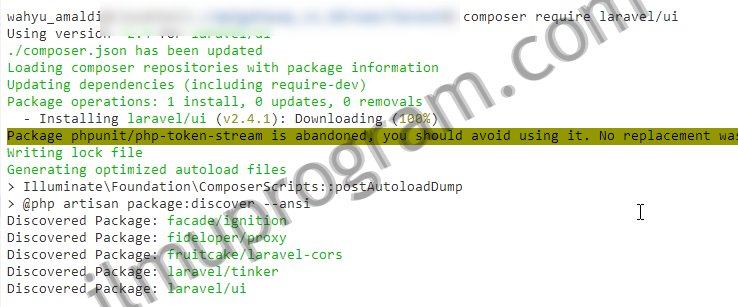
[1] Instal Laravel, lalu ketik composer require laravel/ui
[2] Cara 1 (standard) : Ketik script: php artisan ui bootstrap --auth

[3] Cara 2 (Vue Auth) : Ketik script untuk vue auth : php artisan ui vue --auth
[4] Cara 3 (Reach Auth) :Ketik script untuk reach auth : php artisan ui react --auth
[5] Migration untu user : php artisan migrate
[6] selesai.



Jangan lupa rubah template view pada folder resources/views/layout/app.blade.php tambahkan script berikut ini pada head:
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
dan pada footer:
<!-- Option 1: jQuery and Bootstrap Bundle (includes Popper) -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
