Hai, Karena keperluan project untuk menampilkan image pada URL, maka pada kali ini saya ingin membuat sebuah artikel mengenai cara membuat Form pada SAP ECC 6 menggunakan Adobe Form dan didalam nya terdapat image dengan source gambar berupa URL
Langsung saja, berikut langkah-langkah nya
CREATE INTERFACE
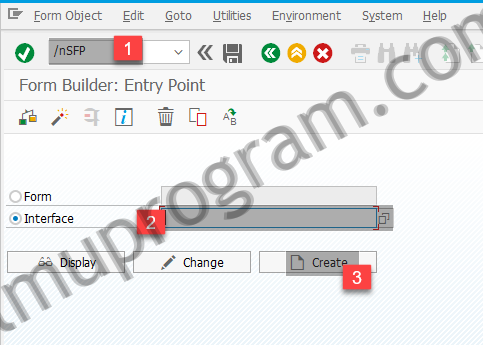
[1] Masuk ke tcode SFP
[2] Masukkan nama Interface, misalkan ZFORM_WAHYU01
[3] Klik tombol Create untuk membuat Interface

[4] Masukkan description seperti gambar dibawah ini



[5] Klik tombol Save , lalu pilih local object karena kita hanya melakukan testing di local server dev SAP saja, tidak akan di transport ke prod, sehingga akan tampil seperti gambar dibawah ini



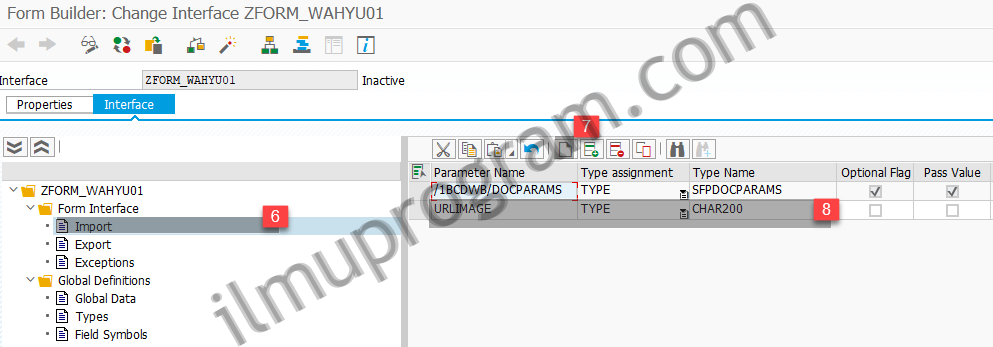
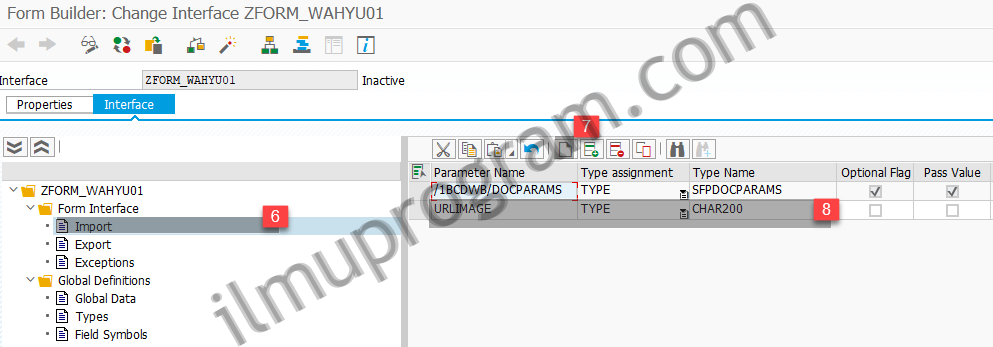
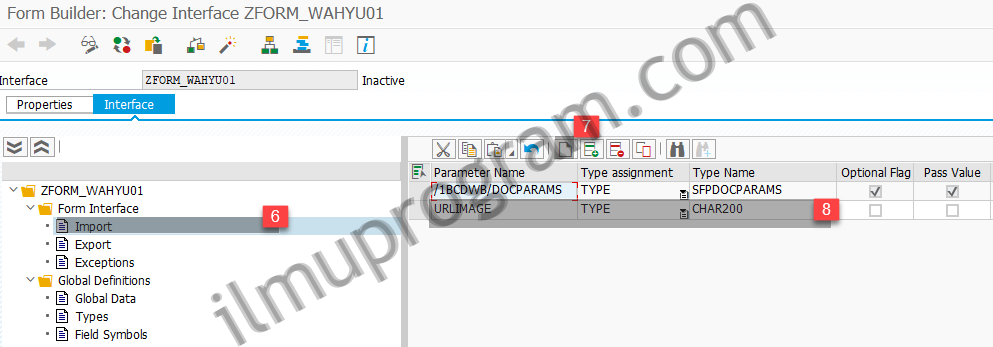
[6] Pilih menu Import
[7] Klik tombol create / new
[8] Masukkan Parameter Name URLIMAGE, TYPE CHAR200



[9] Save & Actived
CREATE FORM
[1] Pilih Form, masukkan nama form tersebut, misalkan ZFORM_WAHYU02
[2] Pilih tombol create



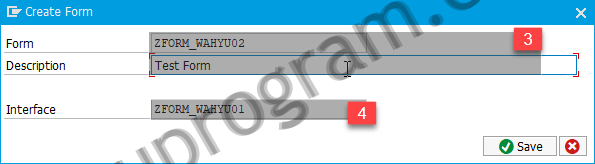
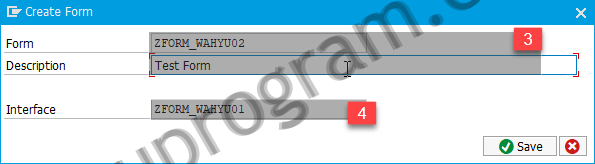
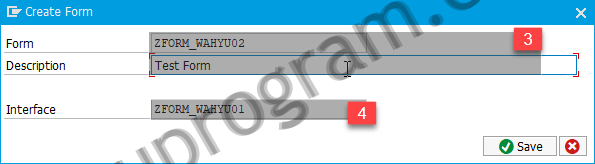
[3] Masukkan nama Form & Description
[4] Masukkan nama Interface yang sudah kita buat di awal



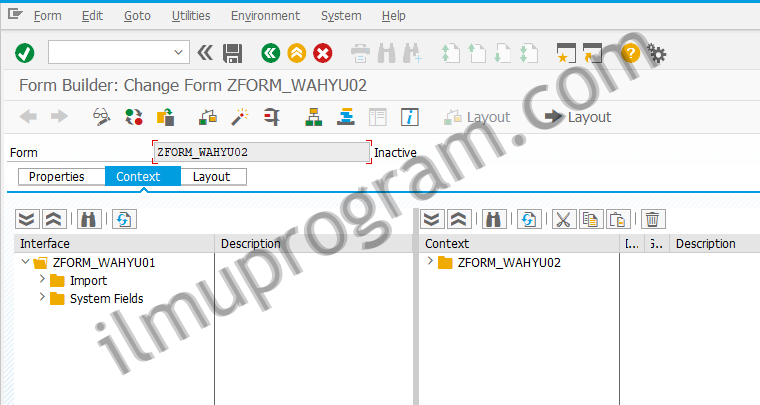
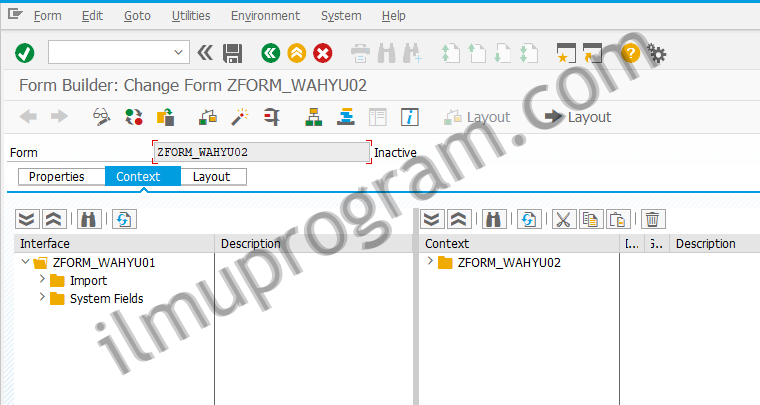
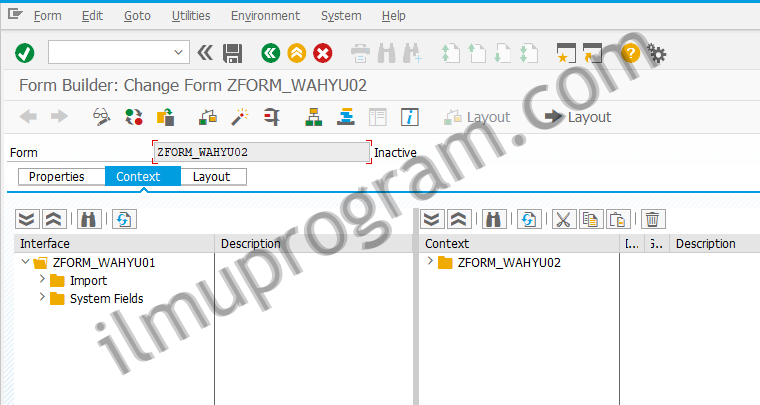
[5] Klik tombol save, lalu pilih local object (karena untuk testing), maka akan tampil halaman seperti ini



[6] Drag variable URLIMAGE ke ZFORM_WAHYU02 seperti gambar berikut ini



[7] Klik tab layout



[8] Pada library masukkan Image Field, lalu arahkan ke variable import yang sebelumnya sudah di definisikan



[9] Save dan Actived
Semoga bermanfaat.
