Hai, Maps JavaScript API memungkinkan Kita menyesuaikan Maps Google dengan konten dan citra Kita sendiri untuk ditampilkan di halaman web dan perangkat seluler. Maps JavaScript API menampilkan empat tipe peta dasar (roadmap, satellite, hybrid, and terrain) yang dapat Kita modifikasi menggunakan layers & styles, controls & events, dan various services & libraries.
Sebelum Kita mulai menggunakan Maps JavaScript API punyanya Google, Pastikan kita sudah membuat Project pada Google Cloud Platforms dengan akun billing dan Mengaktikan Maps JavaScript API.

MEMULAI MENGAKTIFKAN MAPS JAVASCRIPT API
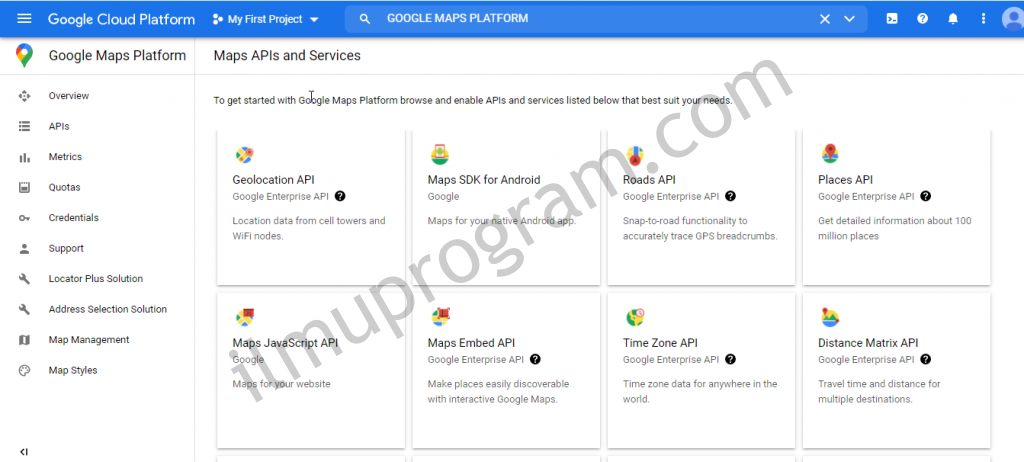
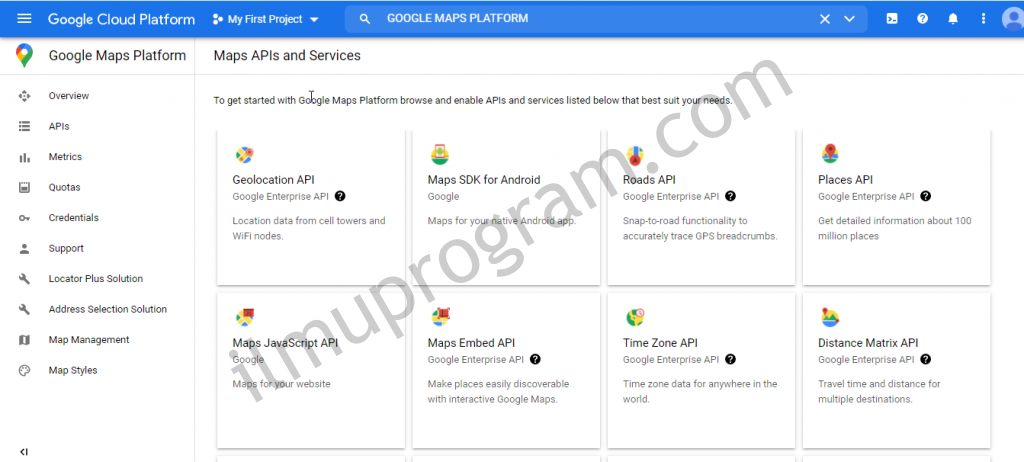
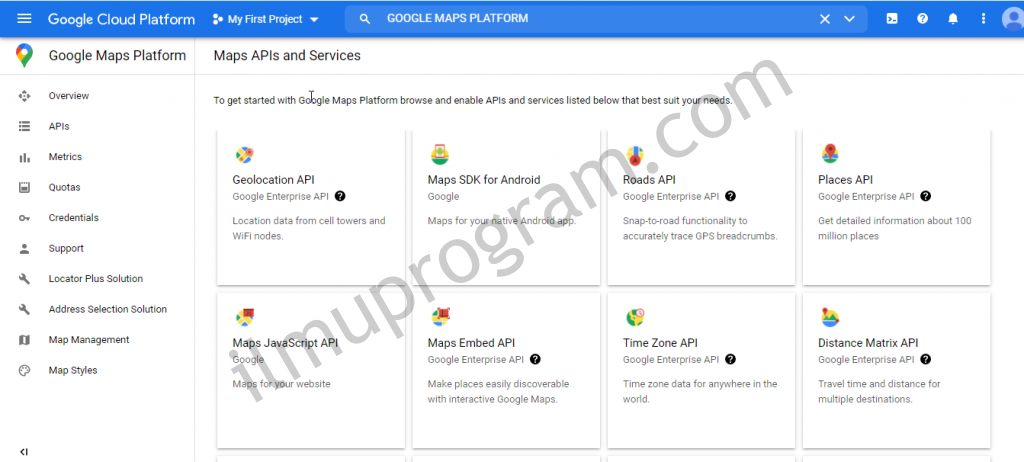
[1] Masuk ke menu Google Maps Platform seperti gambar berikut ini



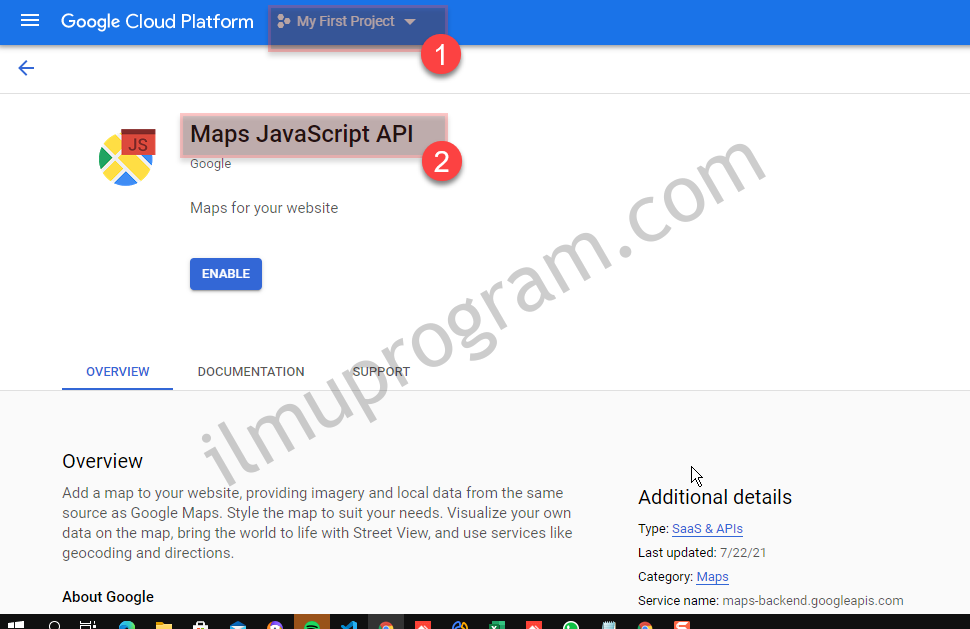
[2] Pilih Maps Javascript API, klik Enable dan tunggu sampai proses selesai



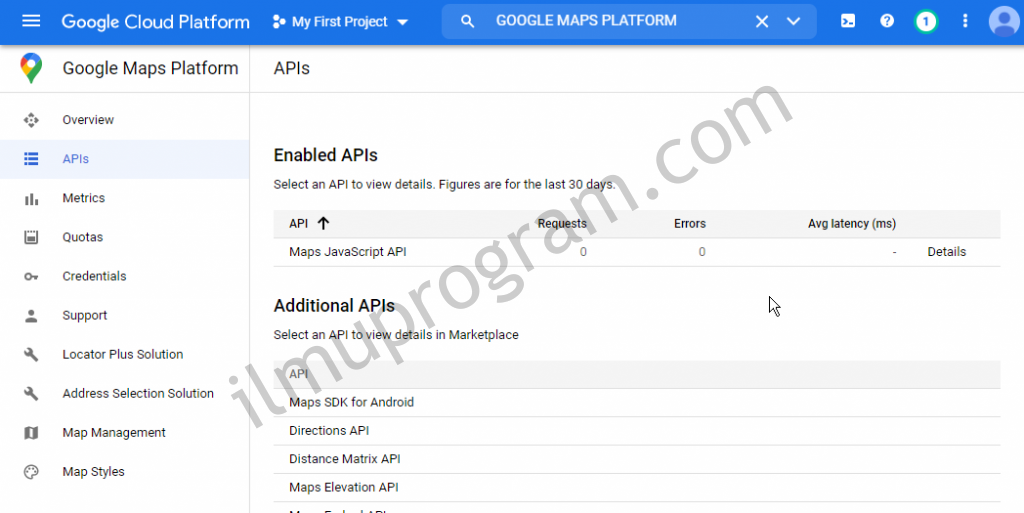
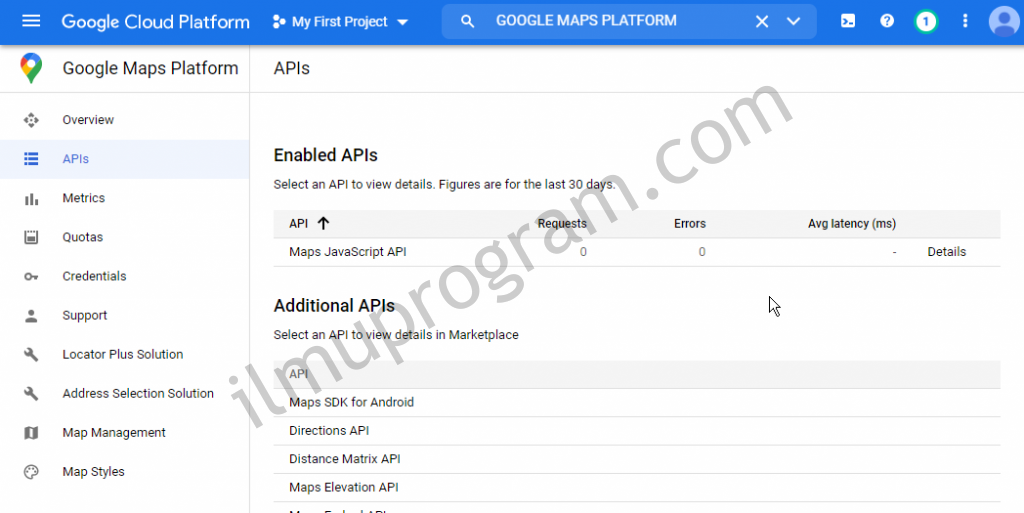
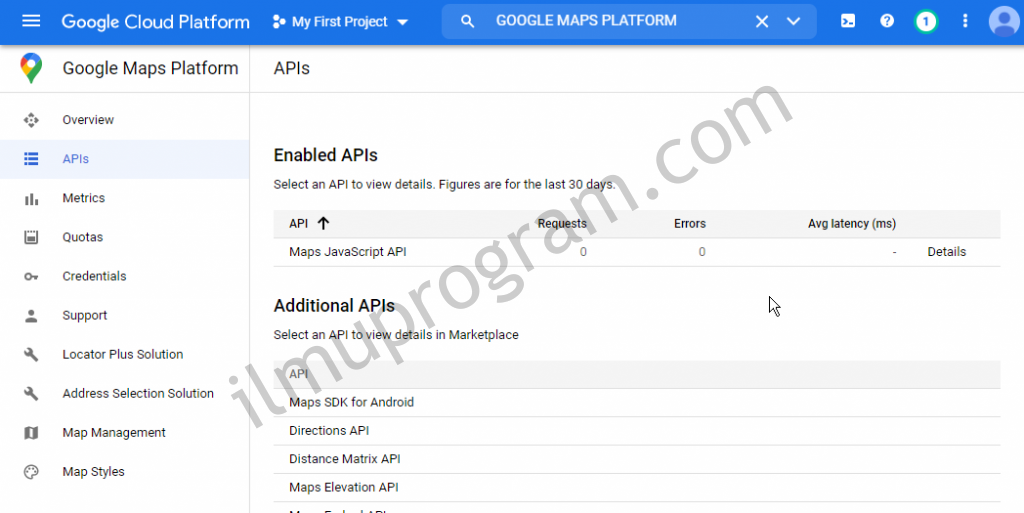
[3] Jika sudah selesai maka akan muncul halaman berikut ini



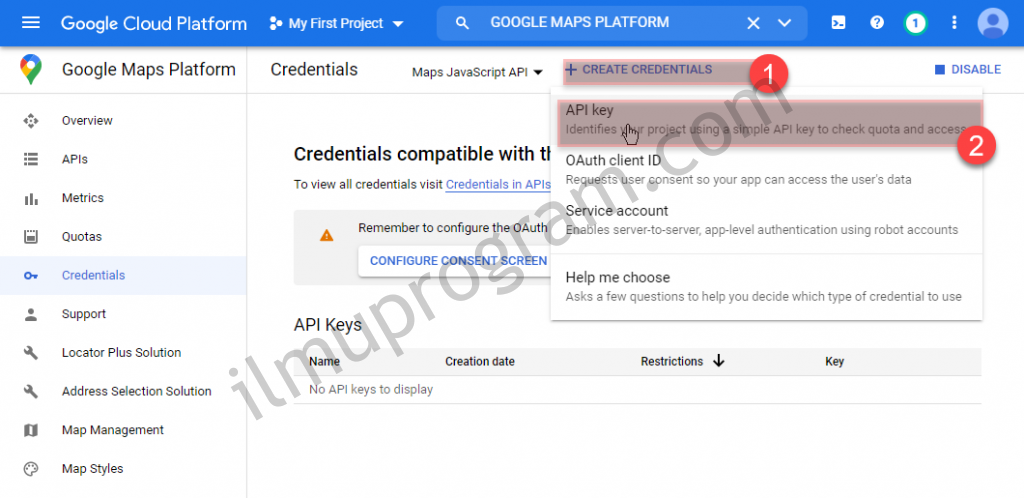
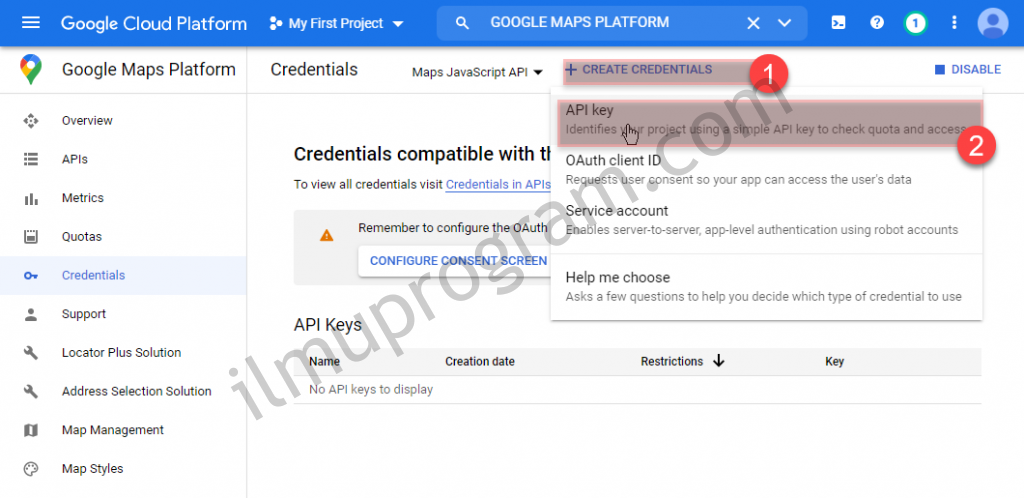
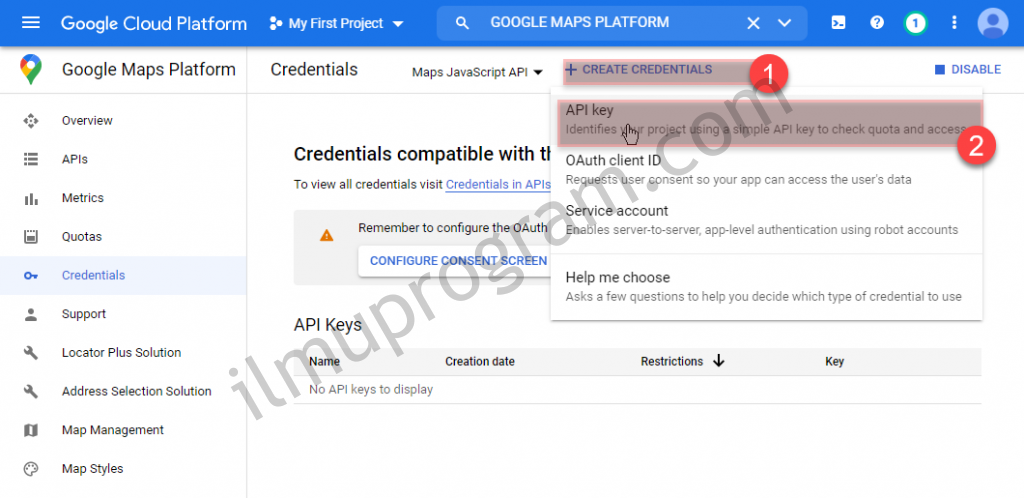
[4] Ok next, Langkah selanjutnya adalah memberikan akses / Credential, oleh karena itu pilih menu Credential kemudian pilih Create Credential



[5] Pilih API Keys, untuk menggunakan API Keys yang akan sisipkan pada script javascript



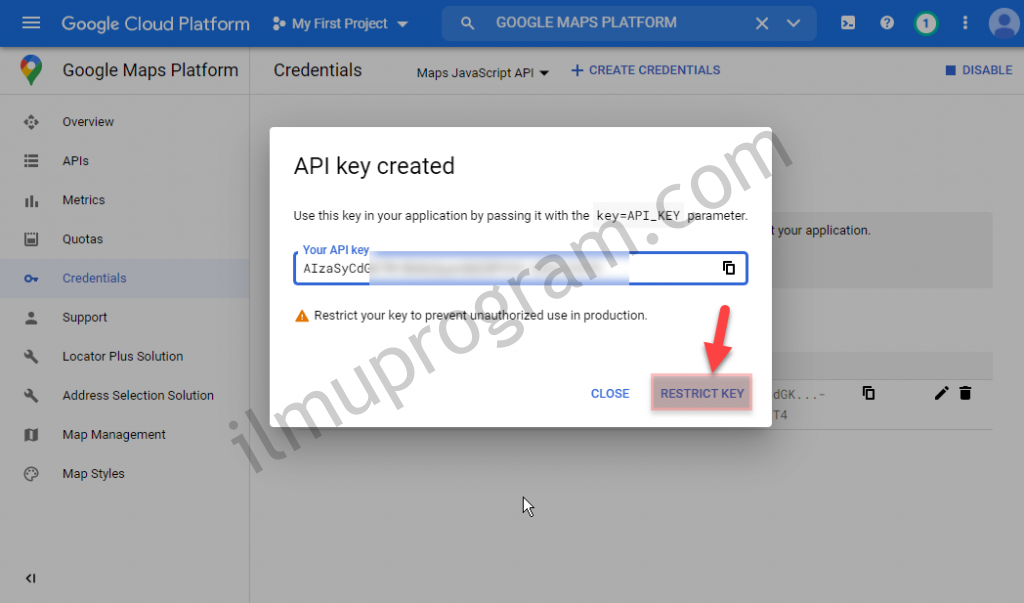
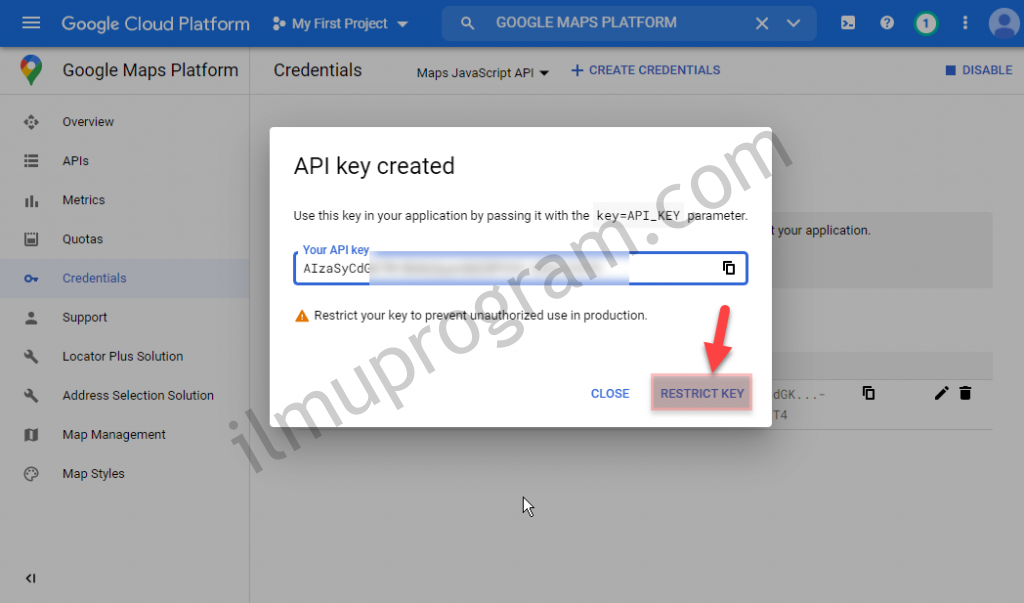
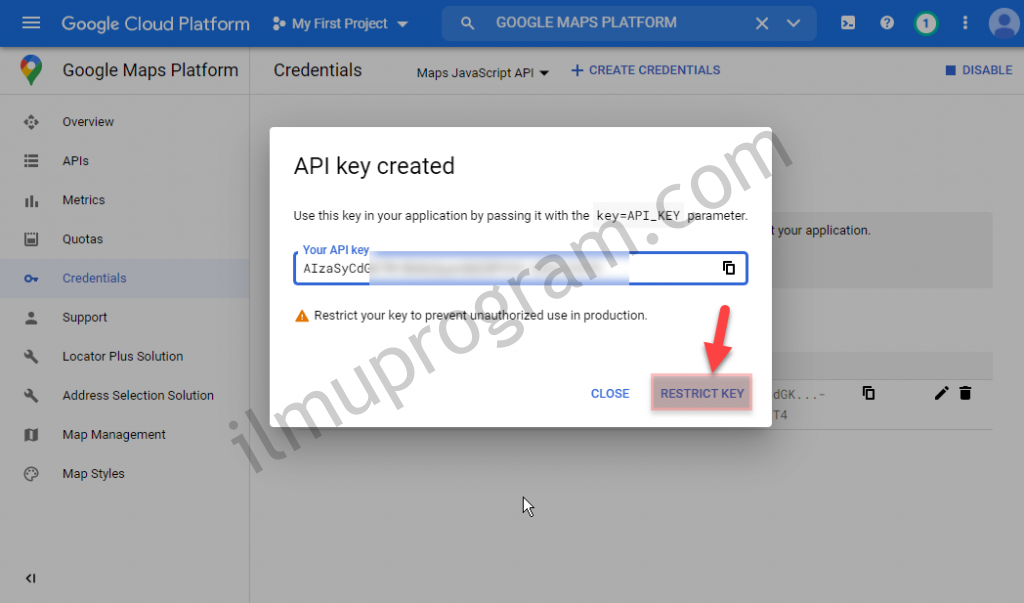
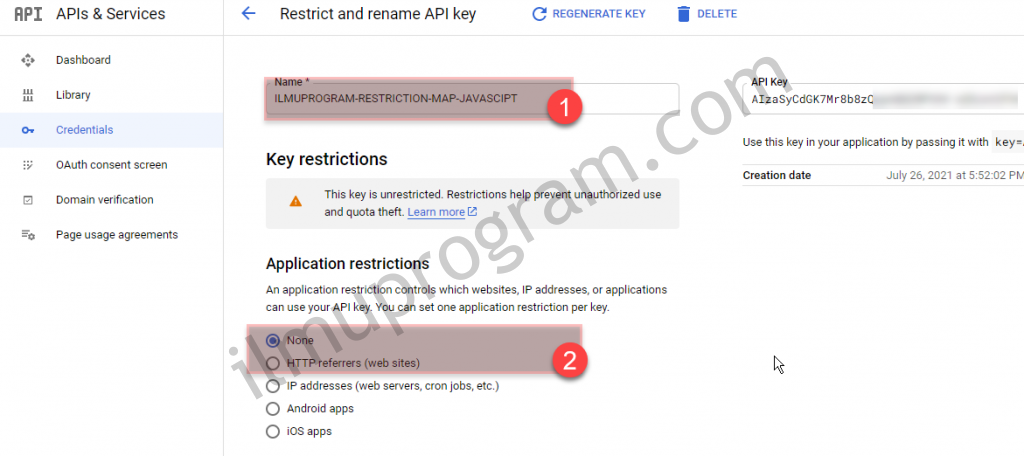
[6] Tunggu sampai proses selesai, sehingga API Key sukses tergenerate, lalu klik Restrict Key



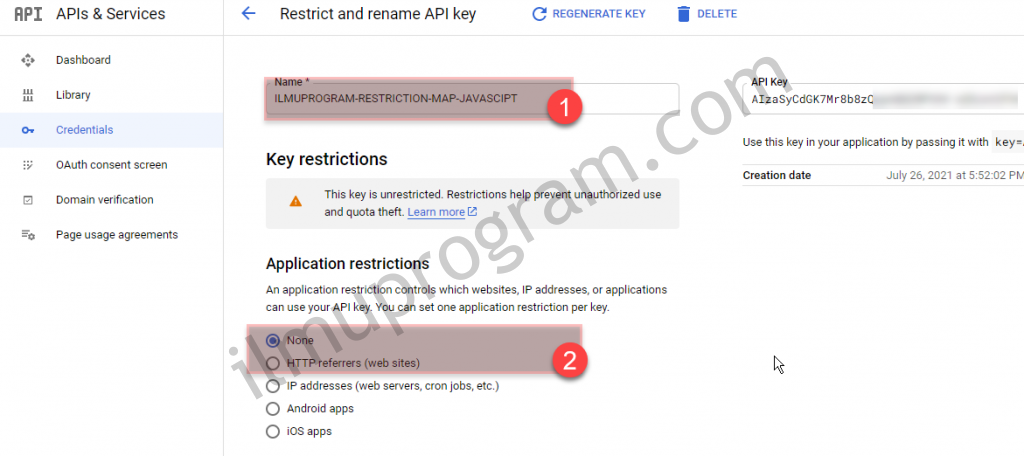
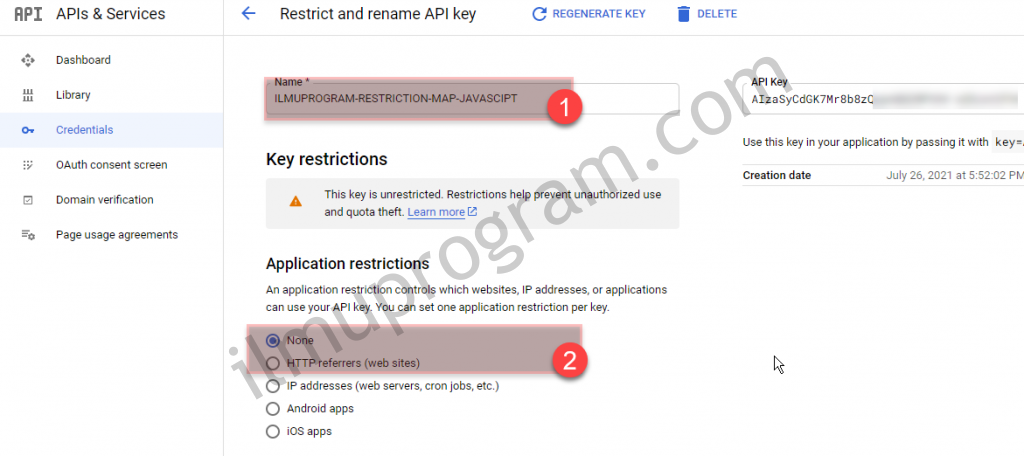
[7] Pilih nama Credential / Restrict Name, kemudian pilih yang mau diberikan akses



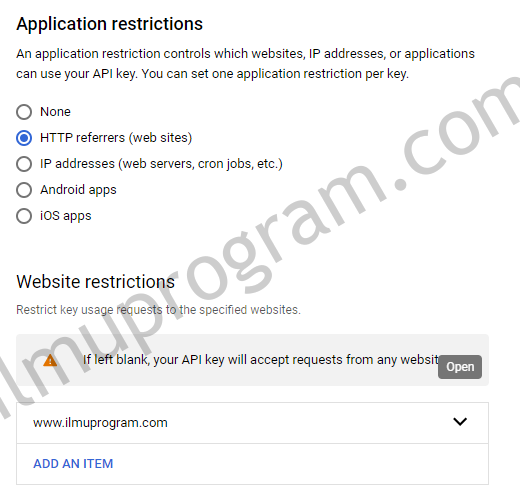
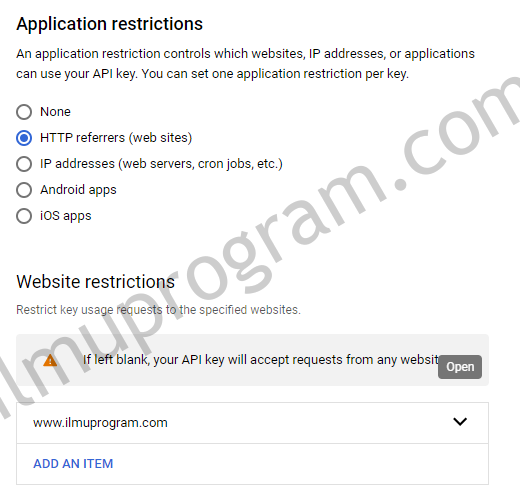
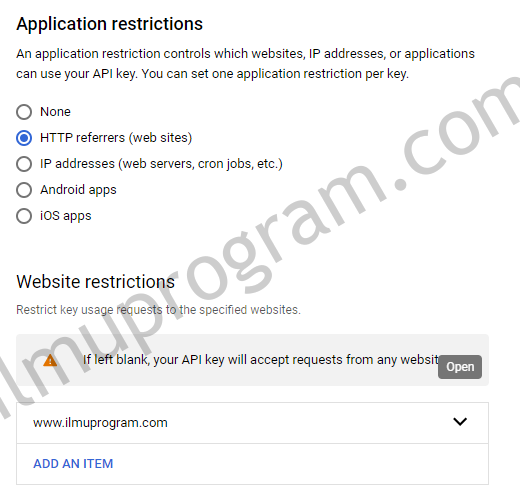
[8] Gunakan HTTP Referrers / Website / Domain Name



[9] Pilih API restrictions ke Maps Javascript API, kemudian save



[10] Ok, Sampai disini sukses membuat Maps Javascript API beserta Credential & Restrictions Key nya



Demikian tutorial kali ini semoga bermanfaat.